By using High CPC Adsense Keywords which are also long tail, will skyrocket your AdSense earning. Learn fastest way to ... How I Built A Micro-Niche Site Earning $200/Month from AdSense ..... Long Keyword is a very good trick for bloggers.
Wednesday, November 30, 2016
Latest SEO Responsive: Breeze Blogger Template
Download Breeze SEO Responsive Blogger Template
Breeze Blogger Template Demo and Download Link
DEMO | DOWNLOAD
About Breeze Blogger Template
Breeze Blogger template is stylish, professional magazine Blogspot template with responsive layout, SEO, responsive, mobile friendly, stylish and two column blog template. It is in XML format. Hope you will like this.
Features of
Saturday, November 26, 2016
Ares Stylish Magazine Blogger Template
Download Ares Stylish Magazine Blogger Template
Ares Stylish Magazine Blogger Template Demo and Download Link
DEMO | DOWNLOAD
About Ares Stylish Magazine Blogger Template
Ares Blogger Template can be downloaded by bloggers who are looking for a perfectly seo optimized news/magazine blogspot template with responsive layout.
Features of Ares Stylish Magazine Blogger
How To Host CSS, JavaScript Files on Github with Rawgit
If you are serious about blogging and want to make your blog best in all category, then you no only need to focus on high-quality content but also on blog's loading speed. If your blog loads speed is not good. Then your blog visitors will start to leave your blog on the very first visit and will move to some other blog for the same article.
In this tutorial, I will introduce you a new free CDN service provider viz, RawGit(by MaxCDN) that is an open-source tool that serves raw files directly from GitHub with the correct Content-Type headers. And also, explain to you How to set up it for unlimited bandwidth using GitHub. But before this, let me explain something about its advantages,
Why should you use RawGit CDN (Content Delivery Network)?
CDN, stands for content delivery network, is a broadly distributed system of multiple servers at various locations in the world that helps in delivering static contents like CSS, JavaScript, and Images to a user based on the geographical locations of the user.

1. It will boost the loading time of your blog or site by serving the content of your web page to a user based on their location.
2. It will reduce the amount of bandwidth.
3. It will save your money when you running your own server.
4. It will improve user experience and decrease your blog bounce rate.
How to create an account on GitHub?
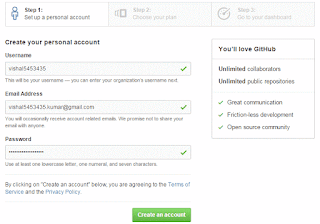
First of all, navigate to GitHub and there, you have to follow 3 steps to create a personal account. Just do it as usual. On the 2nd step, you will ask to choose a plan, then select Free from the list.
How to create a repository?
1. After successfully sign up. You will automatically be redirected to the Dashboard where there you will see an option for creating a new repository.
You cannot be able to create a repository until you verify your account. Just navigate to settings (located at left sidebar) > emails > send email verification.
2. Now, fill up all the field as stated in the below image,

3. Now, we need to create a README.md file that is like a Readme.txt file where you can write anything. And it is very necessary.

How to create a GitHub Project to host JavaScript or CSS files?
1. First of all, navigate to settings > and scroll down until you see Automatic Page Generator, then click on it and then create a page by filling some required field and publish it.2. Now, you can create a CSS and JavaScript file by just clicking on plus(+) button.

3. Every time, when you click on plus(+) button, a code editor will appear. Where you can add your code. Don't forget to add the extension name like css or js. see below image,

4. Now, at the bottom of the page, you will see Commit button. Just click on it to host or publish your files on the web.
5. Now, just right-click on the newly created or uploaded file and select copy link location. see below image

6. And, then paste the copied link into your Notepad. You copied link will something like below,
https://github.com/woothemes/FlexSlider/blob/master/jquery.flexslider.js
How to link the GitHub default URL with RawGit CDN for unlimited Bandwidth?
1. First of all, navigate to Rawgit official website.2. You will see there some input fields. Then, paste the default GitHub Link (which you copied on Notepad) on the first input field.
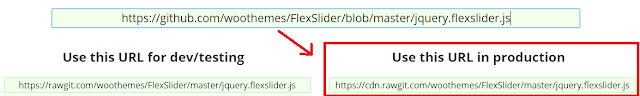
3. RawGit will provide you two different links first one for limited traffic and the second one for unlimited traffic or Production. Then just copy or use the 2nd link which is for Production. see below image,

Now your JavaScript file is ready to use on your blogger blog or website. Just use below like tag,
<script src="cdn.rawgit.com...........js" type="text/javascript"></script>
Always use RawGit URL for production (cdn.rawgit.com) instead of for dev/testing (rawgit.com). Because, the first generated URL which you can see on the above image is for only testing purpose or low traffic website.
If you use dev/testing URL (rawgit.com) instead of URL for production (cdn.rawgit.com), RawGit will display a pop up warning message like below,

If you use dev/testing URL (rawgit.com) instead of URL for production (cdn.rawgit.com), RawGit will display a pop up warning message like below,

Wrapping up
If your blog is getting a lot of traffic, then it is the best time to use a content delivery network that can handle all your bandwidth by caching all the files of your site and deliver them based on the user's location.There are a ton of plugin available for WordPress that can be install in just a few clicks. And but there is nothing only for Blogger. So, we know that 'necessity is the mother of invention.' I have researched on it using google search and invented this idea to use the MaxCDN for hosting the static files for free with unlimited bandwidth indirectly.
Thank You!
Olive Responsive (News & Magazine) Blogger Template
Download Olive Responsive (News & Magazine) Blogger Template
Olive Responsive (News & Magazine) Blogger Template Demo and Download Link
DEMO | DOWNLOAD
About Olive Responsive (News & Magazine) Blogger Template
Olive Responsive Blogger Templates is a responsive blogger format, which is completely responsive and intended for magazine blogspot topics sites. Olive is a responsive
Game Website Blogger Template
Download Game Website Blogger Template
Game Website Blogger Template Demo and Download Link
DEMO | DOWNLOAD
About Game Website Blogger Template
Game Responsive Blogger Templates is a Responsive Blogger Template for gaming, news and stimulation content. It will offer each element somebody may need in a gaming site or magazine, since this thing is pressed with incredible
Edna Responsive Magazine Blogger Template
Download Edna Responsive Magazine Blogger Template
Edna Responsive Magazine Demo and Download Link
DEMO | DOWNLOAD
About Edna Responsive Magazine Blogger Template
Edna Blogger Templates is ideal For Anime Personal Blog Sites, Modern and completely responsive (take a stab at resizing your program), And Edna Looks Cool And Sophisticated You Can Have Fun On The Run By Posting News,
Atlis Responsive Magazine Blogger Template
Download Atlis Responsive Magazine Blogger Template
Atlis Responsive Magazine Demo and Download Link
DEMO | DOWNLOAD
About Atlis Responsive Magazine Blogger Template
Atlis Responsive Magazine is a format for blogger, which is exceptionally responsive and is ideal for magazine based sites and extremely easy to understand. Altis is a free blogger format basically, concentrates on
Tuesday, November 15, 2016
7 Blogger Templates for Videos Gallery
Download Responsive and SEO friendly Blogger Templates for Videos Gallery Website
Hello, bloggers! Here I am going to share seven Blogger templates for your blogspot/blogger website for your videos collections. These templates are very responsive, SEO friendly, stylish and with effective gadgets like share buttons, related posts and comment box.
Hope, you will like these template.
There
Friday, November 4, 2016
How to Make Stylish and Attractive Facebook Cover Photo?
Learn here to create (design) stylish and attractive Facebook cover photo
Hello friends, here I am going to share a method through which you can design or make your own Facebook cover photo more attractive and stylish.
This method basically works on PPT power point presentation. It will make your cover photo awesome to more comments and likes on your Facebook profile.
Watch this video
Subscribe to:
Comments (Atom)