By using High CPC Adsense Keywords which are also long tail, will skyrocket your AdSense earning. Learn fastest way to ... How I Built A Micro-Niche Site Earning $200/Month from AdSense ..... Long Keyword is a very good trick for bloggers.
Friday, June 16, 2017
Which is the best web hosting for WordPress blog?
Information about the best web hosting for WordPress blogs
As we know that whenever we start creating a blog. So for that we need a domain name (i.e. .com.in.net etc) and web hosting. If you are going to create a blog then it is very important to get the right web hosting for the blog.
By the way, there are many web hosting companies in today's time. But It is very important to know
Location:
New York, NY, USA
Friday, June 9, 2017
What should I do to get more traffic on my blog?
Follow these steps to gain more traffic on your blog
We should think about the good traffic to the blog from the beginning of starting the blog. Whenever we create our blog often things disappear. First of all, your blog should have been simple and fast loading design. Your blog should be open in the shortest possible time.
Make your blogs fast loading.
The less time your website or
Location:
United States
Wednesday, June 7, 2017
How to add responsive custom contact form on Blogger?
Responsive and stylish custom contact form for Blogger (Blogpsot)
Hello! bloggers, what's going on. Today I am going to share a stylish and responsive contact form for your blog website. As we know that contact form plays very important role to engage with your visitors on your blog. Because whenever any visitor visits on your blog and if any kind of problem occurs. Then he/she can write
Tuesday, June 6, 2017
How To Get An Approved Facebook App ID & Secret Key 2017

Facebook has always been the preferred mode to connect with peoples on the internet. It does not allow only to chat with friends but also allows to developers to connect their blog and website between their applications.
One of the most branding tips you will find for you site is to create a Facebook fan page. Because, it provides several integrations like comment box plugin, like & share button, Messenger (also available for the website as a contact form), log in with Facebook form, and my favorite 'Open Graph Meta Tags' which is very crucial in Search Engine Optimization.
Facebook App ID key which is the unique numerical identifier helps to determine not only the source of traffic and app usage in Insights, but also track which ad has been most effective in getting your audience to your Facebook app (very helpful, if you are an internet marketer) because these application uses Facebook API and function to get authenticated.
The below step by step guide will help you to create a unique and approved Facebook app id (or secret key) for a page you administrate. By this guide, you can create multiple app ids for another apps and blogs.
1. First of all, go to http://developers.facebook.com/apps
1. If you are making your first app, then FB will ask you to register as a developer by your phone number verification. It's free.
2. You need to switch to your personal profile before you can access the apps you admin developer apps section.
2. You need to switch to your personal profile before you can access the apps you admin developer apps section.
2. Now, after being a facebook app developer. On your Dashboard, click on 'Add a new app'. see below image

3. Now, a pop-up window box will appear asking you to enter app name, contact email, category. In the category option, just select 'App For Pages'. and after that, click on 'Create App ID'. see below image

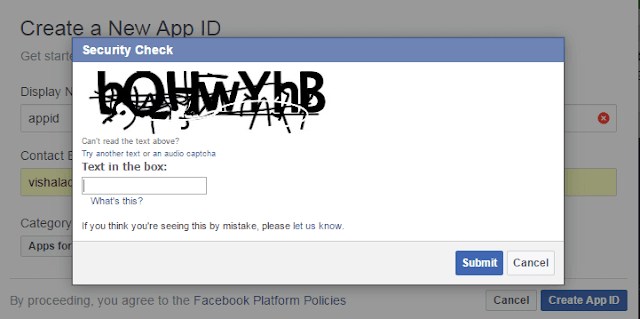
4. Then again a pop-up window box will appear asking you to enter Captcha to verify whether you are a being human or a robot. Then do it as usual. see below picture

5. Now, you have successfuly created your first Facebook App-ID. Just click on Dashboard (located at the left hand side menu). And, you can copy the App ID and Secret key to use on your app or meta tag of your website. see below image,

How To Add Facebook Open Graph Meta Tag To Your Blogger or Website
If you want to add Facebook open graph protocol or meta tag to your blogger(only), then add the below code just below the opening head tag of your blogger template,<!-- Facebook open graph protocol start -->
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<meta content='article' property='og:type'/>
</b:if>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<b:else/>
<meta content='jpg' property='og:image'/>
</b:if>
<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' name='og:description'/>
</b:if>
<meta content='App-ID' property='fb:app_id'/>
<meta content='https://www.facebook.com/admin-url' property='fb:admins'/>
<meta content='https://www.facebook.com/page-url' property='article:publisher'/>
<meta content='https://www.facebook.com/admin-url' property='article:author'/>
<!-- Facebook open graph protocol ended -->
Customization
1. Replace App-ID with your new created app id.2. Replace admin-url with yor facebook profile URL(personal).
3. Replace page-url with your facebook fan page URL.
Facebook app id becomes very necessary when we need to configure our several WordPress plugin like 'jetpack'. If you don not integrate app-id with your plugins then your plugin will show you several errors.
Thanks for reading my tutorial. Just appreciate it by sharing it in your social networks.
Sunday, June 4, 2017
Colorful responsive email subscription box for Blogger
How to add colorful responsive email subscription box on Blogger?
Hello, Bloggers! Here I am going to share a simple responsive Blogger Email subscription box widget/gadget with name and email form section. Through which people can subscribe your blog to get your latest updates of your blog post through Email notifications. This widget/gadget is quite responsive and is also great in
Responsive Email Subscription Box for Blogger
How to add responsive email subscription box on Blogger?
Hello Bloggers! Here I am going to share a simple responsive
Blogger
Email subscription box widget/gadget with name and email form section. Through which people can subscribe your blog to get your latest updates of your
blog post through Email notifications. This widget/gadget is quite
responsive and is also great
in
Friday, June 2, 2017
Top 7 Best Soundbar under $300
Sound bar is a great option if you want to upgrade your home based music system.
The question arises is that why you need a Sound bar?
As with the growing trends, everyone wants to entertain themselves through the newly developed slimy structure televisions that manufacture with the thin plasma, LED or LCD panel. Now the problem arises here, is that these slimy LCD’s does not produce
Alternative To MegaBox App - Download MegaBox HD For Laptop & Desktop
MegaBox App:
Hello guys. In this article, we are going to share information about megabox hd. As this application is in trend nowadays and almost everyone uses this app once in their life and they all are quite satisfied with the performance of this application. But if you are facing some issues or any other problems while using this application then you can use megabox. Both the app are
Thursday, June 1, 2017
Howto Embed a Part of YouTube Video with Start-End Time
Vlogging is one of the crucial part of blogging, considered one of the best tool for expressing ideas. YouTube, Dailymotion is one of the two most popular video sharing site which contains millions of videos that you can share on your blog or website.
Sometimes, you might embed a long video on your site, and also add a note just below the video to tell the visitors to watch only a certain portion. This behavior not only kills time but also irritates the viewers of your video. So it is not a good sense.

The best idea to embed a YouTube video is to take the advantages of the parameter that lets you specify the start and end time. By which you can skip the unnecessary part or the introduction part of a lengthy video as per your desire.
For example, You are embedding a full-length movie from YouTube and want that viewer to focus on a particular scene that begins from 'xx: xx' seconds and ends with 'yy: yy' seconds. So, that when the scene has finished, the video should stop playing. see demo below
Link to a certain portion(time) of a YouTube Video?
1. First of all, navigate to YouTube and find a video which you like to embed and grab the iframe code and paste the code into the Notepad. You iframe code should be something like below,<iframe width="560" height="315" src="https://www.youtube.com/embed/-ZWGpOSS6T0" frameborder="0" allowfullscreen></iframe>2. And now, we have to add start and end parameter at the end of the src(URL) of the video that is ?start=xx&end=yy&version=3
3. Let's say, you want to embed a video which should start from 2:10 and ends to 2:25. So, we need to first convert our start and end time into second. Then the calculation should be,
| Start Time (XX) | ( 2 × 60 ) + 10 = 130 |
| End Time (YY) | ( 2 × 60 ) + 25 = 145 |
4. And, now the final code after adding start and end parameter should be something like below,
<iframe width="560" height="315" src="https://www.youtube.com/embed/-ZWGpOSS6T0?start=130&end=144&version=3" frameborder="0" allowfullscreen></iframe>5. That's it. If you are not familiar with coding then this way may be complicated for you. So don't worry, we have created a generator by which you easily cut the video without any coding knowledge.
Cut video using Generator (Easiest way)

If you are still facing problem or you do not want to manually edit the parameter of youtube URL then try our offline generator which is built with JavaScript. You need to subscribe to our email list to download this generator. App will be delivered to your verified email address.
Why do responsive themes important for our blog?
Importance of responsive and attractive themes for our blog
If you want to make your blog successful by putting useless and colorless themes in appearance, then stop here! You need a change. If your budget is good. Then buy a good premium theme.
Friends, I believe, most people pay attention to the design of the blog in addition to reading your blog's article. The more people you can
Responsive Subscribe Box with Social Icons for Blogger
Add Responsive Subscribe Box with Social Icons for Blogger(Blogspot)
Hello Bloggers! Here I am going to share a simple responsive Blogger subscribe box widget/gadget with social links icons and Email filling box. From which people can subscribe your blog to get your latest updates of your blog post through their Email notifications. This widget/gadget is quite responsive and is also great
Sora Seo Free Blogger Template
Download Sora Seo Free Blogger Template
Sora Seo Free Blogger Template Demo and Download Link
DEMO | DOWNLOAD
About Blogger Template
Sora Seo Free Blogger Template has free, responsive, SEO friendly, mobile friendly, high quality, related post widget, stylish, simple, dynamic, popular post, recent post, social share buttons, responsive menubar, sub-menu bar and author box. This
Subscribe to:
Comments (Atom)